JavaScript RevisitedJavaScript Framework, et al. |
So the most recent project, Project 10: Dataset EditorCreate a dataset editor using a JavaScript framework with React and Redux to simplify the development of interactive components., started with the simple goal of creating a dataset editor using ReactJavaScript library for building interactive applications from reusable components. and ReduxA predictable application state container for JavaScript applications.. Not too ambitious but enough to get familiar with the framework and associated technologies. This quickly became more of a challenge than I anticipated, in particular attempting to integrate this new flavor of JavaScriptA language that can run in the browser to make websites interactive. with the PHPServer-side scripting language for web development. backend. Most of the resources I found came from the perspective that the entire website would be ReactJavaScript library for building interactive applications from reusable components. / ReduxA predictable application state container for JavaScript applications. and it took some time to figure out how to get it to play nicely with PHPServer-side scripting language for web development. providing most of the HTML content.
In addition to this work, there was the creation of the Infrastructure content pages and the work in AWS to set up the services to support the website in production. After MockSMTPAn app for viewing test e-mails generated by the website on Mac OS. died, the account creation and login process were revised to use Google SignInJavaScript and PHP libraries to integrate Google sign-in into the website. to authenticate users. Most of the account creation functionality was deactivated (may reactivate it at some future date if a compelling reason arises). A contact page was added and the home page was updated to include a slideshow to describe the website's goals and purpose.
The completion of Project 10: Dataset EditorCreate a dataset editor using a JavaScript framework with React and Redux to simplify the development of interactive components. also marked the point at which the site became publicly available. (So yes, up until now, I've just been more or less talking to myself.)
Addendum
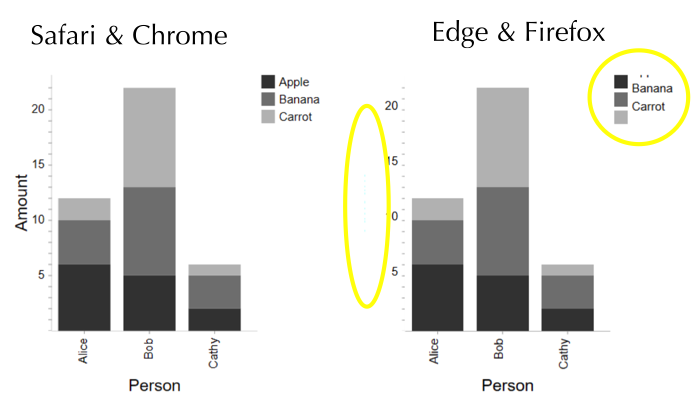
After the website was launched on AWS I started looking at it on different devices and browsers and spotted an issue with how the SVG text elements were being rendered in Edge and Firefox:

This appears to be due to the fact that the SVG attribute "alignment-baseline" is not supported in all browsers. Short term, a fix was put in place that detects the browser type and adjusts the alignment by shifting the coordinates if needed. Long-term, the plan is to refactor this code using React, Redux, and D3.