Content EditorGUI for Creating and Editing Site Content |
7
Summary
Development of the code to support the editing of the site's content via an Editor page.
Overview
| Purpose | Create code to allow site content to be created edited and saves to file and database. |
| Goals |
|
| Technology | JavaScriptA language that can run in the browser to make websites interactive. - TinyMCEA JavaScript WYSIWYG editor that can be embedded in a web page., ACEA Javascript stand-alone code editor that can be embedded in a web page., BeautifyA Javascript library that format and indent code to make it more readable. |
| Resources | None |
Implementation
-
Download Javascript Libraries
- public/js/ace - creates a control that allows the raw HTML code to be viewed and edited.
- public/js/beautify - beautifies raw HTML source text by adding appropriate indents and carriage returns, etc..
- public/js/tinymce - creates a control that allows wysiwyg editing of contennt, i.e. it formats HTML so that it appears as it would in a browser
-
Create Database Procedures
- CONTENT_UPSERT - Accepts content attributes, if the record already exists in the FACT_CONTENT and there is a difference in one or more attribute the record is updated. If it does not exist the record is inserted into the table.
- CONTENT_DELETE - Deletes the record for the given Id (used for testing).
-
Modify Content Model Class
App/Models/Content.php - Add upsert function to Content data model.
-
Create Content Directories
- Migration/content - Directory to hold json and html files that contain the current content data.
- Migration/content/archive - Directory to hold older versions of the content files.
-
Create Editor Controller Class
App/Controllers/Editor.php - Create Editor controller to:
- Read content in the json and html files into editor form.
- Write the content in the editor form to json and html files.
- Archive old version of files before writing the new version.
- Upsert content to the database.
- Write the content in the databse to files.
-
Modify View Files
- Views/Editor/index.html - Create page for form for editing content.
- Views/Admin/index.html - Modify Admin page to add buttons to launch editor and to write all database contents to files.
- Views/base.html - Modify base twig template to add quick link to Editor in footer.
- Views/Project/show.html & Views/Post/show.html - Modify to add twig variables to activate Editor quick link in base footer.
-
Create Javascript for Client Side Functionality
public/js/tbd-editor.js - Includes client side behavior, such as initializing the formatted and code editor controls, submitting request, tracking changes, swapping between the formatted and code view.
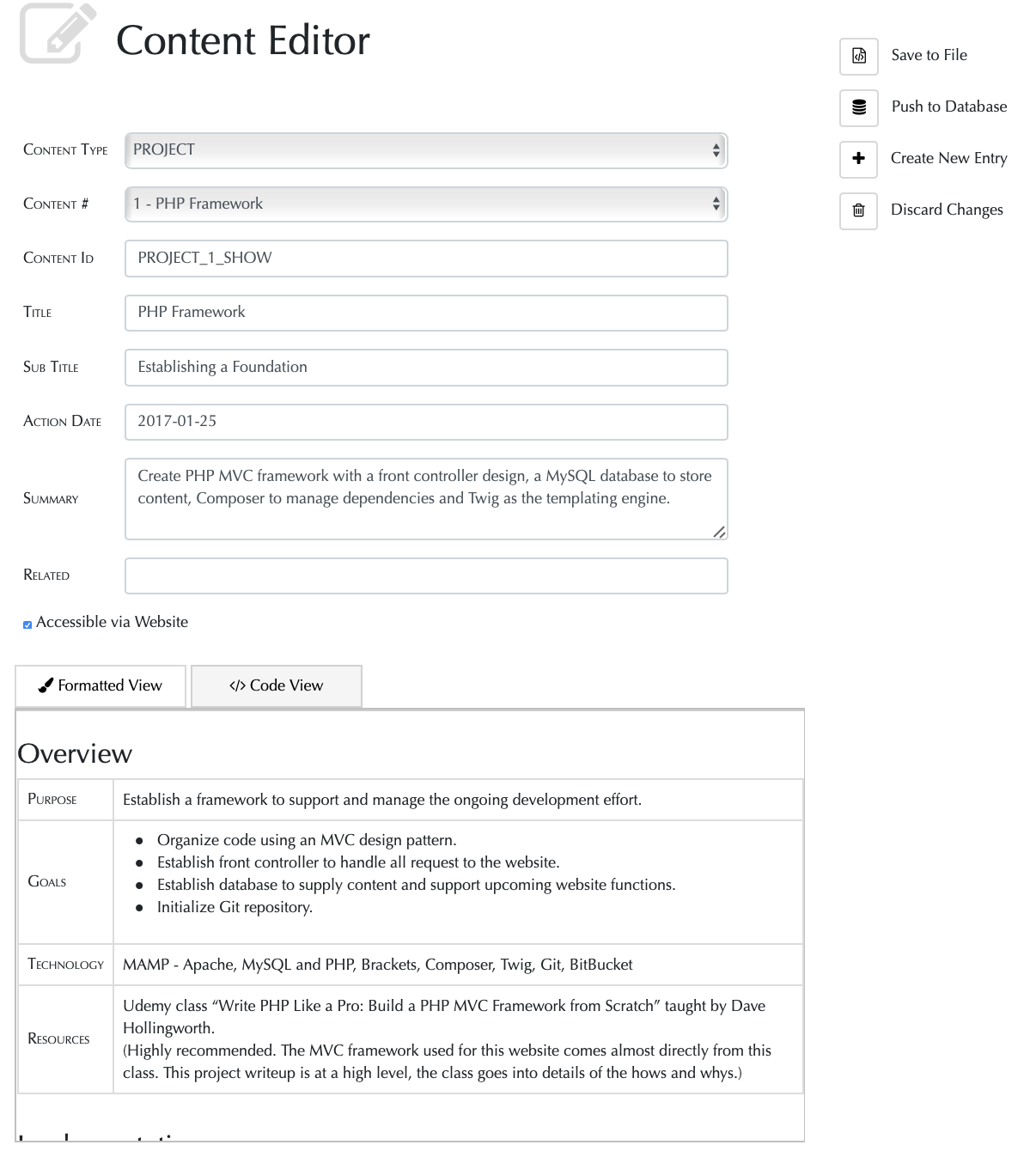
Screenshot